https://www.chromium.org/developers/how-tos/getting-around-the-chrome-source-code
全体像
Chromiumは3つのパーツに別れる。ブラウザ、レンダラ、Webkitである。ブラウザはメインプロセスであり、UIやI/Oを代表する。レンダラは大体の場合タブごとにもつサブプロセスで構成されブラウザにより制御される。レンダラはWebkitを組み込み、レイアウトやレンダリングを実行する。
詳細はマルチプロセスアーキテクチャやウェブページ表示の仕組みを参照。
ソルーションファイルの簡単な紹介
ソルーションファイルはchrome/chrome.slnのこと。
- スタートアップコードはApp/chrome_dll'と'App/chromeプロジェクトにある。
- 共通のシェアードライブラリのコードはLibraries/baseプロジェクトにある。ここのコードはすべてのプロジェクトでシェアされ、なるべく小さくなるように保たれている。
- ブラウザ専用のコードはBrowser/commonプロジェクトにある。個々のコードはブラウザとレンダラでシェアされる。
- WebkitのコードはWebkitプロジェクト(リードオンリー)にある。これに加えてGoogleのWebkit/portがありWindowsでのインターフェースを提供する。WebKit(ours)/glueはそれを組み込むためのものである。
- glueはタブごとのBrowser/rendererと会話する。
- Browser/browserプロジェクトはユーザインタフェース、ストレージ、ネットワークリクエストを提供する。
トップレベルプロジェクト
- android_webview: アンドロイドプラットフォームのためのsrc/contentの簡易インタフェースを提供。
- apps: ChromeをパッケージしたApp
- base: 下位のプロジェクトで使う共通コード。文字列操作や、汎用ユーティリティ、トップレベルプロジェクトで共通に使うコードはここに置く。
- breakpad: Googleのオープンソースクラッシュレポートプロジェクト。Google Codeのsubversionから持ってきている。
- build: すべてのプロジェクトで使うビルド関連の設定。
- cc: Chromium compositor実装。
- chrome: Chromiumブラウザ(下記参照)。
- chrome/test/data: 一部テストのためのデータファイル。
- components: Content Moduleをもつcomponentのためのディレクトリ。 directory for components that have the Content Module as the uppermost layer they depend on.
- content: マルチプロセスサンドボックスブラウザ(下記参照)の中核コード。
- device: 共通な下位レベルハードウェアAPIのクロスプラットフォーム抽象。
- net: ネットワーキングライブラリ。See also chrome/common/net.
- sandbox: サンドボックスプロジェクト。ハックされたレンダラからのシステム保護を志向。
- skia: アンドロイド向けに開発されたSkiaグラフィックライブラリ。アンドロイドツリーからのコピー。 追加のクラスは ui/gfxでSkiaをラップ。
- sql: sqliteのラップ。
- testing: GoogleのオープンソースGTestのコード。ユニットテストで使う。
- third_party: 多くの外部ライブラリ、イメージデコーダや圧縮ライブラリ。Chrome特定のライブラリはchrome/third_party。
- tools:
- ui/gfx: 共用グラフィッククラス。ChromiumのUIを形成する。
- ui/views: UI開発のフレームワーク。レンダリング、レイアウト、イベントハンドリングを提供する。ブラウザのUIはこのシステムで実装する。このディレクトリはベースオブジェクトを含みブラウザ特定のオブジェクトはchrome/browser/ui/viewsにある。
- url: GoogleのオープンソースURLパーサ&正規化ライブラリ
- v8: The V8 Javascript library. Google CodeのSubversionからpullしてきた。
- webkit: ChromiumのWebkit関連物
- appcache:
- base:
- blob:
- build: 残りのプロジェクトのためのプロジェクトファイルや構成。
- data: Most of the directories contain data used by unit tests of our porting layer. the layout_tests directory is WebKit's layout test suite that we pull directly from Apple.
- glue: glueレイヤは埋め込みレイヤ。Webcoreのタイプと我々のタイプの(大体STL)の変換、Webcoreを使うための便利なメソッドの提供。
- tools
- layout_tests: WebCoreレイアウトテストのためのスクリプト。
- merge: WebKitツリーにマージするのと助けるスクリプト。
- npapi_layout_test_plugin: プラグインレイヤテストのための特別なプラグイン。
- test_shell: とてもシンプルなスタンドアロンブラウザ。guleやport codeのテストで使う。
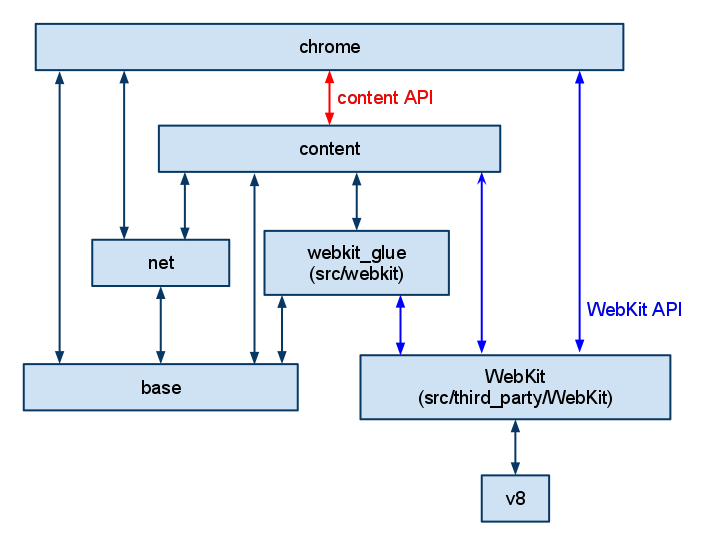
以下は依存関係の図。下位モジュールは上位モジュールのコードを直接includeできない。(例:contentはchromeのヘッダをインクルードできない)、が、embedder APIでしゃべることはできる。

contentディレクトリ配下の簡単な説明
- browser: アプリがIOやサブプロセスと通信するバックエンド、レンダラとも会話する。
- common: マルチプロセス共通で使うファイル(ブラウザとレンダラ、レンダラとプラグインなど)。これはChromiumの特別コードでbaseには当てはまらない。
- gpu: GPUプロセスのコード。3D関連。
- plugin: 他プロセスでプラグインを実行するコード。
- ppapi_plugin: Pepperプラグインプロセスのコード
- renderer: 1つ1つのタブでのサブプロセスのコード。WebKitを取り込み、IOのためにbrowserと通信。
- utility: サンドボックス化されたプロセスでランダムなオペレーションを実行するコード。browserは信頼できないデータのオペレーションに使う。
- worker: HTML5 Web Workersを実行するコード。
chromeディレクトリ配下の簡単な説明
- app: プログラムのもっとも基本的レベル。スタートアップで実行され、browserやrendererに処理を投げる。chrome.exeやchrome.dllのプロジェクトを含む。リソース以外には基本的に触る必要はない。
- locales: ローカライズされたDLLのビルドする。
- resources: アイコンやカーソル。
- theme: ウインドウのテーマイメージ。
- browser: メインウインドウを含むフロントエンドUI。アプリにとってはIOやstorageのバックエンド。rendererと会話しウェブページを管理。
- ui: モデル、ビュー、コントローラのコード、UI機能。
- common: chromeモジュールでbrowserとrendererでつかう共通ファイル。
- net: トップレベルモジュールnetへのChromium特定物。browser/netとマージされるべき。
- installer: MSIパッケージをつくる。
- renderer: レンダラプロセスで走るChrome特定のコード。autofillや翻訳機能をcontentモジュールに追加。
- third_party: Chromium特定のサードパーティライブラリ。他のサードパーティライブラリはトップレベルのthird_partyにある。
- tools:
- build: ビルド関連
- buildbot: ビルドボット構成。ビルドボットは自動ビルドシステム。third_party/buildbot参照
- win: Windowsビルド関連。.vspropsなどのプロジェクトプロパティやスクリプト。
- memory: メモリ関連。ページヒープオプション設定のgflagsを含む。
- perf/dashboard: パフォーマンスログ(例:test/startup_test)をデータやグラフに変換。
- profiles: ランダムヒストリーデータのジェネレータ。テストプロファイル作成。
- build: ビルド関連
個人的学習計画
ようやくビルドセットアップが終わり仕事に取り掛かりたい。完全な世界ではコードを書く前にのすべてを読み理解するのだが、無理なのでいくつかの開始のためのアドバイス。 幸いにも最高品質のdocsがここにある。若干古いが、コードの連関と理解するのに役立つ。
もっとも重要な開発文書を読む
コードイディオムを学ぶ
コードの実行順序
追加情報と具体例はここ。
アプリケーションスタートアップ
- WinMainがchrome/app/main.ccにある。
- WinMainはGoogle Update Clientを起動、これは自動アップデータ。次にサブディレクトリから現バージョンのchrome.dllを見つけてロード。
- 新しくロードされたライブラリがChromeMainをコール、これはchrome_dllプロジェクトのchrome_main.ccにある。
- ChromeMainは共通コンポーネントを初期化し、RenderMainへ進むか、BrowserMainに進む。これはコマンドラインオプションによる。
- BrowserMainは共通のブラウザ初期化を実行する。インストールされているwebappの実行モードやテスト時の自動化システムへの接続モードなど幾つかのモードをもつ。
- browser_init.cc内のLaunchWithProfileを呼ぶ、ここで新規Browserオブジェクトがつくられる(chrome/browser/ui/browser.cc). このオブジェクトはアプリケーションのトップレベルウインドウをカプセル化する。最初のタブがこの時追加される。
タブのスタートアップ&最初のナビゲーション
chrome/browser/ui/browser.cc内のBrowser::AddTabが呼ばれ新規タブがつくられる。- 新規
TabContentsオブジェクトがつくられる。(browser/tab_contents/tab_contents.cc) TabContentsはRenderViewHostManagerの初期化関数経由でRenderViewHostをつくる(chrome/browser/renderer_host/render_view_host.cc)。SiteInstanceに依存して、RenderViewHostは新しいレンダラプロセスを起動する
か、既存のRenderProcessHostを再利用する。RenderProcessHostブラウザ内のオブジェクトであり1つのレンダラサブプロセスである。
NavigationController(chrome/browser/tab_contents/navigation_controller.cc)はタブコンテンツによって所有され、ナビゲートURLを指示される(NavigationControllder::LoadURL**)。次の”URLバーからのナビゲート”のステップ3からこの先のことが起こる。
URLバーからのナビゲート
- ユーザがURLバーに何かを入力すると、オートコンプリートがターゲットURLを決め、AutocompleteEdit::OpenURLを呼ぶ(この入力がユーザが入力したそのままの文字列ではない場合がある。例えば検索クエリーの場合)。
- ナビゲーションコントローラはURLへナビゲートするよう支持される(NavigationController::LoadURL)
- NavigationControllerはページ変遷を記述したNavigationEntryとともにTabContents::Navigateを呼ぶ。必要ならRenderViewHostを作成する。これはレンダープロセスのRenderViewを作成する。これが最初のナビゲーションならRenderViewはまだ存在していない。RenderViewがクラッシュしていた場合も同様。
- RenderViewHost::NavigateToEntryを呼ぶ。NavigationControllerはナビゲーションエントリを保存するが、"pending"としてマークされる。なぜならページ遷移がまだ起こるかどうかわからないため(あるいはホストがまだ決められないため)。
- RenderViewHost::NavigateToEntryはViewMsg_NavigateをレンダプロセスのRenderViewに送る。
- ナビゲートを指示されたら、RenderViewはナビゲートをするかもしれないし、失敗するかもしれないし、他の場所へナビゲートするかもしれない(例えばユーザがリンクをクリックした場合)。RenderViewHostはRenderViewからのViewHostMsg_FrameNavigateを待つ。
- ロードがWebKitによって"committed"されたら(サーバがレスポンスを返す)RenderViewはこのメッセージを送りこれはホストのRenderViewHost::OnMsgNavigateで処理される。
- NavigationEntryはロード時の情報で更新される。リンクをクリックした場合は、ブラウザはこのURLをまだ見たことがない。ナビゲーションがブラウザによって始められた場合は(スタートアップ時のような)URLを返るリダイレクトが起こるかもしれない。
- NavigationControllerはこの新情報でナビゲーションのリストを更新する。
Navigations and session history
<途中>
Page last modified on July 26, 2018, at 01:25 PM
Powered by
PmWiki