gpedit.mscを開くと以下のようなエラーが出る。
グループポリシーの設定ファイルが壊れているとこのエラーがでるようだ。
設定ファイルの初期化
フォルダ C:\Windows\System32\GroupPolicy\Machine をリネームすると次回起動時にまた作られる。C:\Windows\System32\GroupPolicyは隠しファイルになっているので、エクスプローラーで隠し属性ファイルも表示するようにする。
コマンドプロンプトでコマンド(アプリ)を引数付きで起動したとき、引数のダブルクオートがどう解釈されるかの実験
|
1 2 3 4 5 6 7 8 9 |
> app.exe aaa bbb ccc CRT Argument 1: aaa CRT Argument 2: bbb CRT Argument 3: ccc |
|
1 2 3 4 5 6 7 8 9 |
> app.exe "aaa" bbb "ccc" CRT Argument 1: aaa CRT Argument 2: bbb CRT Argument 3: ccc |
ダブルクオートで囲ってもプログラム内では現れない。(mainのargvの話)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
> app.exe "a a a" b b b "c c c" CRT Argument 1: a a a CRT Argument 2: b CRT Argument 3: b CRT Argument 4: b CRT Argument 5: c c c |
ダブルクオートで囲むと1つの引数として扱われる
|
1 2 3 4 5 6 7 8 9 |
> app.exe 'aaa' bbb 'ccc' CRT Argument 1: 'aaa' CRT Argument 2: bbb CRT Argument 3: 'ccc' |
シングルクォートはダブルクオートとは違い引数に現れる。Windowsではシングルクォートは特別な文字列ではないようだ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
> app.exe 'a a a' b b b 'c c c' CRT Argument 1: 'a CRT Argument 2: a CRT Argument 3: a' CRT Argument 4: b CRT Argument 5: b CRT Argument 6: b CRT Argument 7: 'c CRT Argument 8: c CRT Argument 9: c' |
シングルクォートは特別な文字でないことがわかる。
ではプログラム内でダブルクオート文字列、例えば“abc”を受け取りたい場合はどうしたらいいだろうか。結論から言うと3つのダブルクオートでabcを囲めばいい。
|
1 2 3 4 5 6 7 8 9 |
> app.exe """aaa""" """bbb""" """ccc""" CRT Argument 1: "aaa" CRT Argument 2: "bbb" CRT Argument 3: "ccc" |
3つのダブルクオートは以下のように解釈される。
あるいは2つのダブルクオートで1つのダブルクオートと解釈される。
この形式はCランタイムとWin32APIのCommandLineToArgvWで扱い方が違うようなので、以下の場合には使えない。
プログラム内でabc=”xyz = 123″を受け取りたい場合。
|
1 2 3 |
> app.exe "abc=\"xyz = 123\"" CCommandLineString Argument 1: abc="xyz = 123" |
\でエスケープできる。
引数を解釈して表示してくれるアプリ、開発のときの確認用。あるいは長い引数をとるアプリのときプログラム内部でどう受け取られるかの確認用。CRTとCommandLineToArgvWと独自実装で表示する。
https://github.com/ambiesoft/argCheck/releases
|
1 |
git filter-branch --tree-filter 'rm -f local/config.php' HEAD |
これをやるとファイルを追加する前のコミットからブランチを作るような形になった。
dataはコンポーネントのプライベートなデータ。propsは他のコンポーネント(親)から設定されるデータ。子コンポーネントではpropsを変更できない。
Vueのコンポーネントはツリー状に構築される。親コンポーネントのdataは子コンポーネントに渡され、子ではそれをpropsとして参照する。
以下のコードは親コンポーネントのコード:
|
1 |
<mychild msg="Hello World!" /> |
このコードでは子コンポーネントmychildのpropsであるmsgに”Hello World!”を渡している。mychildではmsgを変更できない。
(注)実際変更はできるがやらないほうがいい。
よってmychildコンポーネントでは自分のデータはdata()で管理する。data()はそのコンポーネントのみのデータなので他のコンポーネントによって変更されることはない。
(注)実際にはできるがやらないほうがいい。
親から子にデータを渡すときはpropsを使うが、逆に子から親へデータを渡すときはイベントを使う。イベントに関しては今回はスルー。
Vueのコンポーネントではpropsの変更に対応する必要がある。watcherはプロパティを監視し、それが変更されたとき関数を実行する。
以下の例ではmsgやnameが変更されたとき、ログを表示する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<template> <div class="hello"> <h1>{{ msg }}</h1> <button @click="click">BUTTON</button> </div> </template> <script> export default { name: "HelloWorld", props: { msg: String }, data() { return { name: "" } }, methods: { click() { console.log("click"); this.name = "newname"; } }, watch: { msg() { console.log("watch msg"); }, name() { console.log("watch name"); } } }; </script> |
watcherはすべてのリアクティブプロパティで利用できる。これにはcomputed、props、data()内のデータも含まれる。date()は自分で設定するので通常は必要ない。
Computedはあるデータから新しいデータを構築する。
以下の例では、nameが変更されると、nameLenが再構築される。nameLenはテンプレート内で{{ nameLen }}のように利用できる。
|
1 2 3 4 5 6 7 |
... computed: { nameLen() { return this.name.length } } ... |
data()はそのコンポーネントでのみ使うプライベートなデータ。
propsは親コンポーネントによって設定されるデータ。
watcherはデータが変更されるとき呼ばれる関数。
computedはデータが変更されたとき、それに依存するデータを設定するための関数。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<template> <div class="hello"> <h1>{{ msg }}</h1> NAME={{name}} LEN={{ nameLen }} <button @click="click">BUTTON</button> </div> </template> <script> export default { name: "HelloWorld", props: ["msg"], data() { return { name: "" }; }, methods: { click() { console.log("click"); this.name = "newname"; } }, watch: { msg() { console.log("watch msg"); }, name() { console.log("watch name"); } }, computed: { nameLen() { return this.name.length } } }; </script> <style scoped> </style> |
ボタンがクリックされるとnameが変更され、nameLenが変更される。
何もしない
npm 5まではnpm installがpackage.jsonに依存を記述する機能がなかったので手動で記述していた。
npm 5で–saveが追加され、package.jsonファイルが存在すれば自動で追加するようになった。
現状のバージョンでは–saveがなくてもpackage.jsonに依存関係が記述されるがどのバージョンからこの仕様になったのかは不明だが、ある時点でデフォルトになったものと推定される。
そのかわり–no-saveオプションが追加されたものと思われる。
https://stackoverflow.com/questions/19578796/what-is-the-save-option-for-npm-install/50697509
Windows 10 64bit
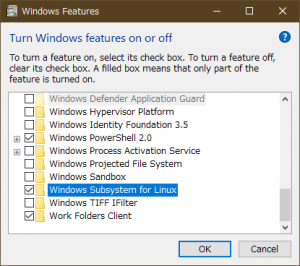
アプリケーションの機能の追加でWindows System For Linuxをインストール。

インストールできたらstoreを起動してubuntuで検索してubuntuをインストールする。
aptのソースを変更してjpミラーにする。以下のコマンドを実行
|
1 |
$ sudo sed -i.mybk 's/archive\.ubuntu\.com/jp.archive.ubuntu.com/g' /etc/apt/sources.list |
アップデート
|
1 2 |
$ sudo apt update $ suod apt upgrade |
デフォルトのターミナルはバッファがなくて使いづらいので変更。ターミナルとは文字だけが表示されているあのウインドウのこと。昔は1つのメインフレームに多くの端末が接続されていて、それをターミナルと読んだ。メインフレームにはモニターはないか使わない。ここではWSLで動くubuntuがメインフレームみたいなものでそれに接続し表示するものをターミナルと読んでいる。
minttyを使う。ここからwsltty-3.0.1.2-install.exeをダウンロード。警告が出るが構わず実行。デスクトップに’WSL Terminal’が出るのでこれを起動するとubuntuに接続したminttyが起動する。
LinuxでのGUIの扱いはやや複雑でモニターを持っているマシンをXサーバーといい、プログラム実行はクライアントで行い表示はXサーバーで行う仕組みになっている。WSLの場合はGUI機能はないと思うので、Windows側でXサーバーを動かしてプログラムはWSLで動かすことになる。
ここではVcXsrcを使う。vcxsrv-64.1.20.1.4.installer.exeをダウンロードしてインストールした。
インストールするとデスクトップに’XLaunch’というショートカットができるので起動。ダイアログが表示されるが全部デフォルトで進むとタスクバーにXのアイコンがでて起動が完了した。
|
1 |
$ sudo apt install firefox |
|
1 2 |
$ export DISPLAY=0:0 $ firefox |
DISPLAY環境変数にXサーバーを指定することで起動が行える。実際に表示しているのは上で起動したVcXsrv
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
$ cd `mktemp -d` $ wget https://go.microsoft.com/fwlink/?LinkID=760868 $ file index.html\?LinkID\=760868 index.html?LinkID=760868: Debian binary package (format 2.0) $ mv index.html\?LinkID\=760868 aaa.deb $ sudo dpkg -i aaa.deb Selecting previously unselected package code. (Reading database ... 43298 files and directories currently installed.) Preparing to unpack aaa.deb ... Unpacking code (1.35.1-1560350270) ... dpkg: dependency problems prevent configuration of code: code depends on libnotify4; however: Package libnotify4 is not installed. code depends on libnss3 (>= 2:3.26); however: Package libnss3 is not installed. code depends on libxkbfile1; however: Package libxkbfile1 is not installed. code depends on libsecret-1-0; however: Package libsecret-1-0 is not installed. code depends on libxss1; however: Package libxss1 is not installed. dpkg: error processing package code (--install): dependency problems - leaving unconfigured Processing triggers for mime-support (3.60ubuntu1) ... Errors were encountered while processing: code $ sudo apt install -f $ sudo dpkg -i aaa.deb |
このdebはインストールするとaptソースも書き換えてくれるようなので、次からはaptでアップデートできる。上のコマンドは最新のaptではsudo apt install aaa.debでもいいらしい。
ない場合はhttps://code.visualstudio.com/docs/setup/linuxからdebファイルをダウンロードしてubuntuにもってくる。あるいは上で起動したFirefoxからダウンロードする。ubuntu側からは/mntからNTFSにアクセスできる。
|
1 2 3 |
$ code To use VS Code with the Windows Subsystem for Linux, please install VS Code in Windows and uninstall the Linux version in WSL. You can then use the 'Visual Studio Code' command in a WSL terminal just as you would in a normal command prompt. Do you want to continue anyways ? [y/N]y |
VSCodeはWindowsでインストールして、それを使ってくれとのこと、ubuntuからでも起動できるから、とのことだがスルー
日本語が表示できないので以下でインストールしてみる。なお日本語入力はスルーする。
|
1 2 |
$ sudo apt-get install language-pack-ja $ sudo apt-get install fonts-arphic-ukai fonts-arphic-uming fonts-ipafont-mincho fonts-ipafont-gothic fonts-unfonts-core |
これでもタイトルバーだけは文字化けするがこれはVcXsrv側の問題だと思うのでここではスルー。
(注)ここからはやらないほうがいいかもしれない。VcXsrvがおかしくなってfirefoxが起動できなくなった。
ubuntuデスクトップではdbusという設定サーバが見たいのが動いている。これはWindowsのレジストリのように機能していると思うがこれがないとgnome-terminal等のgnome関連のアプリが動かないので、まずはdbusをインストールして設定する。
|
1 2 3 |
$ sudo apt install dbus-x11 $ sudo apt isntall gnome-terminal $ gnome-terminal |
ubuntuのshutdownコマンドは効かないので、Windows側でサービスLxssManagerを終了する。管理者コマンドプロンプトで以下を入力
|
1 |
net stop LxssManager |
このサービスは自動で起動するように設定されてるようなので、WSLの起動には問題ない。
|
1 2 3 4 5 6 7 8 9 10 11 |
https://qiita.com/masa-tu/items/20111878476bb97a9d07 VcXsrvの起動オプションに-nowglを追加すると起動できる libGL error: No matching fbConfigs or visuals found libGL error: failed to load driver: swrast export LIBGL_ALWAYS_INDIRECT=1 dbus-launch --autolaunch=`cat /etc/machine-id` --binary-syntax --close-stderr net stop LxssManager |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
function func(option={}) { const { aaa= 1 } = option console.log(aaa) } func() func({ aaa:3 }) |
実行結果
|
1 2 3 4 |
>node constop.js 1 3 > |
aaa=1はデフォルトの値として設定していて、オブジェクトでaaa:3が渡されるとaaa=3になる。constがついているのでこれ以降aaaを変更できない。
PCが重たすぎるとpuppeteerのchromeの起動で30秒のタイムアウトになる。以下のようにタイムアウト値を増やす。
|
1 2 3 4 5 6 7 8 |
browser = await puppeteer.launch({ headless: false, timeout: 30000 * 10, args: [ '--no-sandbox', '--disable-setuid-sandbox' ] }) |